Imminent: Non-HTTPS Sites Labeled “Not Secure” by Chrome
On approximately January 31st, version 56 of the Chrome web browser will be released. There is a significant change in the way it displays websites that are not using HTTPS, also known as SSL. This change may confuse your site visitors or surprise you if you are not expecting it.
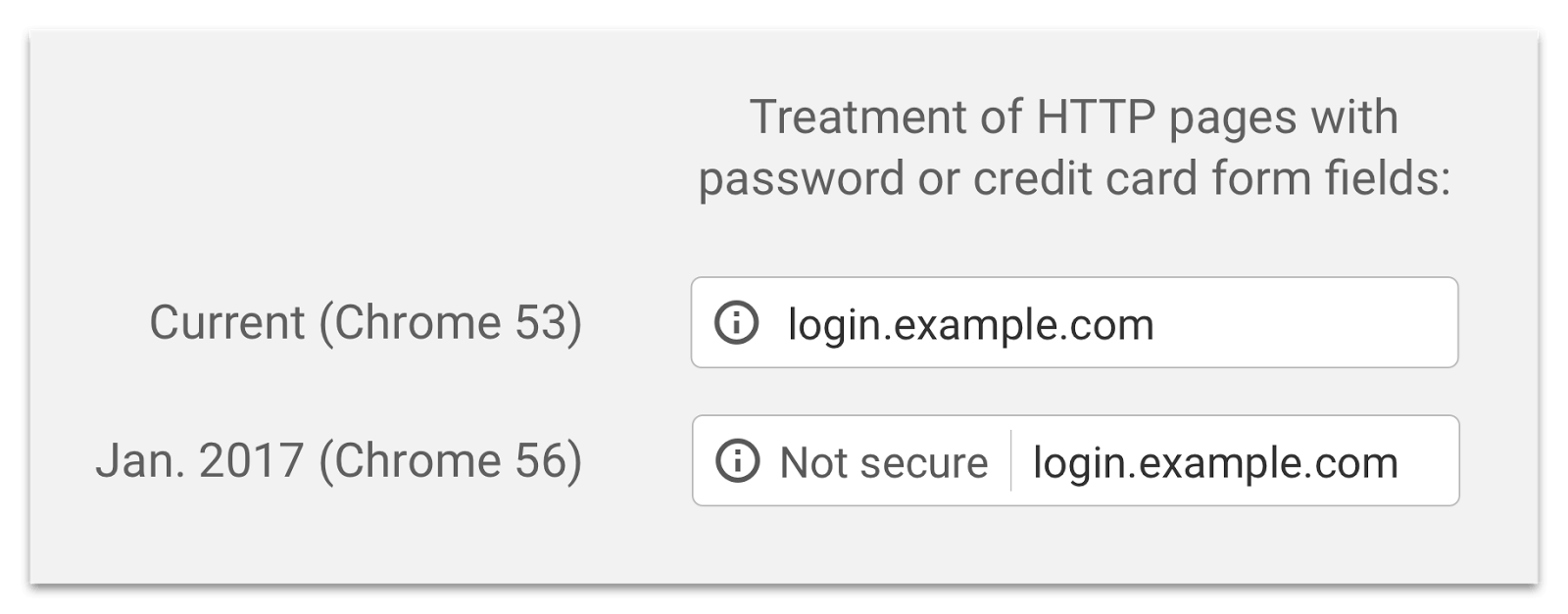
Starting with the release of Chrome 56 this month, any website that is not running HTTPS will have a message appear in the location bar that says “Not Secure” on pages that collect passwords or credit cards. It will look like this:

This is the first part of a staged rollout that encourages websites to get rid of plain old HTTP.
In an upcoming release Google Chrome will label all non-HTTPS pages in incognito mode as “Not secure” because users using this mode have an increased expectation of privacy.
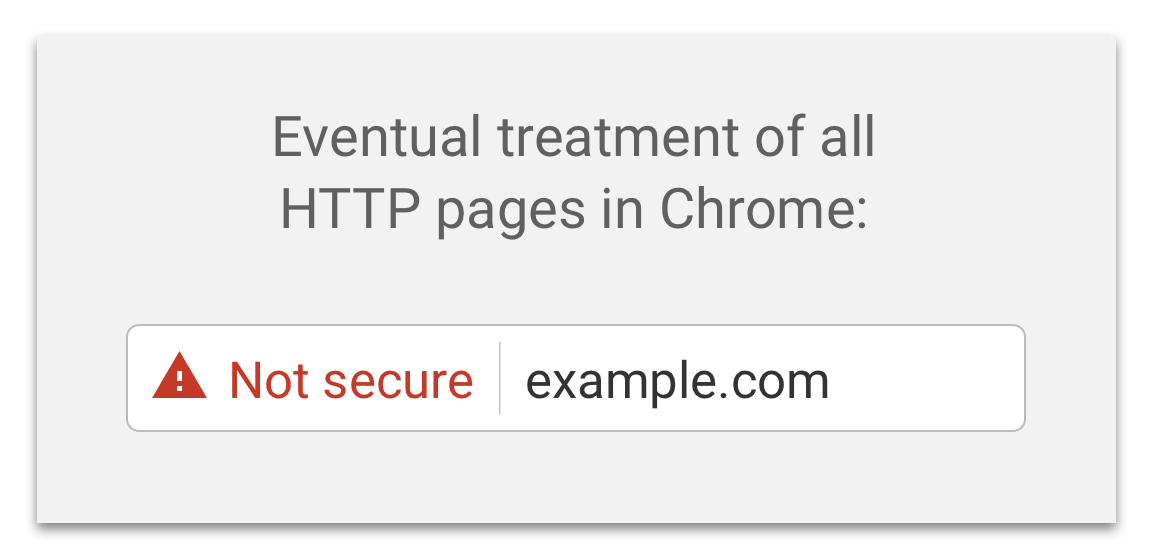
The final step in the staged rollout will be that Chrome will label all plain HTTP pages as “Not secure”. It will look like this:

The impact on WordPress site owners
So, once again, starting on approximately January 31st of this month, any page on your website that is non-HTTPS and has a password form or credit card field will be labeled as “Not secure” in the location bar by Google Chrome. This includes your WordPress login page.
This may confuse your site visitors who sign in to your website because they may interpret the message to indicate that your website has been compromised. They could also interpret the message to mean that your site has some underlying security issue other than being non-HTTPS.
The current timeline for the release of Chrome 56 is unclear. The official statement from Google indicates it will be released some time in “January”. However, based on the Chromium development calendar it looks like Chrome 56 may be released on January 31st. You’ll notice that calendar says “Estimated stable dates” and is subject to change.
Assuming Chrome 56 will be released on January 31st, that gives you two weeks starting today to get your site running on 100% SSL to avoid the new “Not secure” message appearing on your login pages.
What to do if your site is not HTTPS
We recommend you start by looking at the support documentation that your hosting provider offers to find out how to set up SSL on their system. You will find that some hosting providers offer free SSL and others have a very easy installation method. If you ignore this and decide to configure things manually you may be making life more difficult for yourself.
Google has a technical description of how to implement SSL on your website. You will also find many guides describing how to set up SSL for WordPress with a simple Google search. But definitely start by visiting your hosting provider support documentation or doing a google search for your hosting provider name and ‘SSL installation’ without quotes.
If you have already set up SSL on your site, congratulations! You are all set and ready for the new change in Chrome 56 coming later this month.
Please share this with the broader WordPress community to promote the use of SSL across all websites and to help other WordPress site owners stay secure.
Mark Maunder – Wordfence Founder/CEO.

Comments
9:12 am
RIP port 80 ? :(
9:15 am
On my desktop PC, Chrome on W10 has been displaying the "Not Secure" message for more than one week.
The folks at Google are not doing website owners any favors. This "not secure" warning WILL scare the non-tech savvy, which is about 85% of web users.
1:40 am
That's exactly the point. Most users will interpret "not secure" as "you shouldn't go there" rather than "you shouldn't enter your credit card info".
9:17 am
Should we be concerned about our sites now even if we do not have password or credit card fields anywhere?
10:17 am
For now, I would not be too concerned about SSL, but be prepared to install a cert in the future as things change. The browser (in the new release) will only give warnings on pages that have a password input or credit card inputs. If you don't have these pages on your website, you don't need to panic just yet, you won't get an error on regular pages.
10:23 am
You should also consider the security of your site visitors. If they're on public WiFi without a VPN, their traffic is easily sniffed. So providing SSL as a courtesy gives them a nice additional layer of security. Plus it helps your SEO: https://webmasters.googleblog.com/2014/08/https-as-ranking-signal.html
8:57 am
I have installed SSL on nearly 40 websites, and no sign of any SEO plusses for any of them. In saying that, I think SSL really only helps a bit if the website is an e-commerce type site. All the sites I added it to are information, corporate websites.
9:19 am
Great bit of info, I am glad I decided to setup SSL last year after toying with the idea and reading the arguments for not really needing it on sites that do not sell things or have a need to take information.
I started with SSL on the backend of my WordPress site and decided within a couple of weeks I would go sitewide and I am now glad I did.
Thanks for the heads and for the info, most useful.
Neil
12:52 pm
Same here. I set up SSL on my own, self hosted site (ie, I had to do the work myself), even though I don't have any user logins or e-commerce. I was mostly just curious about how it worked, found an inexpensive SSL provider, followed the steps and got it working. It was more complicated than I expected, but not horrible.
Pretty much, I just figured it's the way the Web is moving, so better to get on the bandwagon sooner rather than later.
9:19 am
What is the point of this on sites which do not collect information from their visitors. All processing of sales on my site are done through the PayPal portal and are safely managed. Labeling my site as "not secure" seems like a non sequitur.
12:16 pm
Data collected on browsing habits has a lot more value than someone's ever changing set of credit card numbers and passwords.
6:35 pm
It means someone can redirect your traffic to a false PayPal page and steal their details with ease. SSL everywhere. Full stop.
9:19 am
Good grief. It has been a while since I setup an SSL web site, but one thing was abundantly clear... The way SSL works requires every domain to have its own unique IP address. Has this changed?
If not, the world of virtual hosting many web sites on few IP address is about to be turned upside down. :(
9:22 am
SNI allows you to have one IP address with multiple websites, each running SSL:
https://en.wikipedia.org/wiki/Server_Name_Indication
10:05 am
I rent a dedicated server with a single IP from a UK company which is set up (by the hosting company) with CentOS 6, then I install CentOS Web Panel (an open source alternative to cPanel)
From the CentOS panel I can set up open DNS to manage DNS records for multiple domains (The nameservers must be set to CentOS Web Panel's nameservers at the domain registrar first)
Once all the DNS records are properly configured I can then use Softaculous to install WordPress websites on any of the domains, then there is an option on the CentOS Web Panel dashboard to configure LetsEncrypt for any domain that uses my single IP.
There are of course other methods of achieving the same result, but this works perfectly for me and I have multiple https websites on their own domains with a single IP. (and all without forking out for a commercial SSL Cert)
If you need to have extended validation (Your company name and location next to the green padlock) then you'll have to go to a commercial certificate issuer, but LetsEncrypt is fine for anyone that just needs basic https.
The only issue I had was when I restored a website from backup and got a warning triangle instead of the green padlock. This turned out to a couple of image files that were still being served over http, but re-uploading them to the server soon fixed that.
12:24 pm
Yes, this has changed. It has been while since you needed your own IP address for SSL.
The other thing that has changed is that letsencrypt have disrupted the price gouging SSL market by making free certificates easily available.
5:48 pm
The situation has changed a bit, you can now use SNI (Server Name Indication) to have different SSL Certs presented for each site.
However, if the client doesn't support SNI then the first SSL Cert configured in the server configuration will be used and the browser will show it as insecure as the SSL Cert and the hostname doesn't match.
Most current browsers support SNI so this isn't a problem for most users but if they use a client such as Internet Explorer on Windows XP or the default browser on Android versions under 3.x then it will be a problem.
So if you want to use SNI, it kind of depends on how up to date the clients used to access the site are.
A few years ago, many were stuck with Android 2.x on their smartphones/tablets but those have likely been replaced with newer smartphones/tablets since then.
With Windows XP support ended in 2014, no one should be using it but some may still be using it.
9:20 am
What do you think of the free certs letsencrypt.org offers? Are they worth using?
9:45 am
Absolutely, they are trusted by all major browsers. Only downside is they are only valid for 3 months but the positive is that they can easily be automated to renew automatically.
10:08 am
I use free letscryt on a number of sites. The only thing Google is looking for is the https at the start of a domain name.. it doesn't care what type of cert you have or if your site is actually secured. As long as there is https in front of your domain name, your good!
There are a few options that won't break the bank either.. like if you are running a cpanel host, you can purchase SSL cert reasonably cheap and most of the work is done by cpanel in regards to setting it up.. all you have to do is make sure all your site resources are pointing to https (like js or css files used by a website).
10:21 am
It's worth visiting https://www.ssllabs.com/ssltest/ to find out more about various SSL configurations. They can vary substantially in how much security they provide, depending on what your config is.
11:02 am
I tried to install one of these free "Letsencrypt" certificates on a site that's hosted in a shared (cloud) environment. After activating it, it displayed a big red warning sign, telling me the certificate is issued for /the hosting company name/, not for my site... I thought it works for shared hosting.
2:19 pm
I'm using Let's Encrypt certificates on several sites. My hosting provider, DreamHost, has the setup automated to the point where all I had to do was fill a checkbox on the control panel. Within minutes the cert was set up, and every 3 months I get a report that it's been automatically renewed. (A big part of the design goal for the project was to make setting up HTTPS as simple as possible.)
I haven't had any problems with it except early on some setup issues with redirected domains. (It couldn't verify that I owned the domain because it was looking at the redirected site instead.)
9:25 am
How will Chrome see self-signed server certs? Will we "have to" get a third-party one (like for commerce) to not see that message?
9:44 am
Hi Jeff,
I have something awesome for you. Visit https://badssl.com/. It is a way for developers (like us) to test browser behavior with a range of bad SSL configurations. You can use this site to see exactly how Chrome and other browsers behave with various bad SSL configurations. That should answer your question and several others.
Click the self-signed option to see what your visitors would see in Chrome. Spoiler: It's not good.
Regards,
Mark.
11:29 pm
Yes, most browsers including chrome gives warning for self signed certificate because it is not trusted by browsers. It is good if you will go with certificate authority ssl certificate. How they both self signed and certificate authority certificate are different that you find here https://social.technet.microsoft.com/wiki/contents/articles/15189.difference-between-self-signed-ssl-certificate-authority.aspx in detail.
9:28 am
Thanks Mark. I already have SSL on all my eCommerce sites - very important for SEO as well - using hosting providers that provide Let's Encrypt as a one-click option, and they also automatically update it when it expires.
Interesting that they will be targeting HTTP sites eventually too, though. I guess this might help weed out many of the spammy/nefarious sites around, but we'll see.
9:36 am
@Cliff, I've been using Let's Encrypt certificates with SNI as a cost-effective way of setting up SSL for sites that don't need commercial certificates for credibility. This includes a WordPress Multisite install that's running a bunch of sub-sites on different domains but the same IP address.
I've created Let's Encrypt certs both manually via commandline tools, and also using the interface that has now been added to VirtualMin. They seem to be working fine. One thing to note is that they need updating more frequently than typical commercial certs.
It seems like a lot of hosts may be (somewhat cynically) not supporting Let's Encrypt at present, and I don't know if WHM/CPanel have any built-in support yet.
9:37 am
If you have images in your blog posts, WordPress' default behavior is to embed the full URL to the photo into the post's HTML. So if you created the posts before switching to SSL, most likely you have a whole bunch of http:// image URLs in your content. After you switch the site to SSL, browsers will report these links as errors (link to "unsecure" or "mixed" content). You might have some script/CSS files loading via http as well. If you want browsers not to report errors, you will need to change all of these hard-coded URL's either to use https://, or even better, use "protocol-relative URL's", //, which the browser interprets to mean "whichever protocol the document is using." That way, the URL's will work whether the page is loaded via http or https, and the browser won't complain about them being insecure.
For more info, see the article "The Protocol-relative URL" on paulirish dot com.
Thanks as always for the post, Mark.
10:58 am
Yeah, updating all the embedded content links is the hardest part these days, now that services like Let's Encrypt are making the certificate setup a lot easier.
I found that the Search Regex plugin helped a lot to update all my embedded images, scripts and videos on several WordPress blogs. It'll do a global search-and-replace on posts and comments, and I was able to search for src="http:// - with my blog URL it was easy, just replace all, but for remote sources (flickr, youtube, etc) it took a while to figure out which ones could just be updated and which ones couldn't. I've still got a few old posts with embeds that don't work anymore.
3:44 pm
This is an easy thing to fix and not a valid reason to hesitate for a second. A simple search and replace changing "http://" to "https://" is all that it takes.
9:23 am
I agree, Ron. Folks should not hesitate to switch to SSL just because of content that needs to be updated. I just wanted less-experienced bloggers out there to be aware that there would be some additional steps to take once their certificates were in place.
It's worth noting that some plugins and themes have been known to hard-code the includes for their javascript and CSS files with http://. So if you find some of those in your site once you've upgraded to SSL, you might have to encourage the developers of those plugins to update their code (and possibly temporarily patch the current versions until they do).
1:14 pm
I used the "Really Simple SSL" Wordpress plugin. I'm not sure of all the details, but I believe it dynamically changes the "http://" in any internal URL and converts it to "https://". It also redirects from HTTP to HTTPS on incoming requests. It may not be the most efficient way to solve the problem, but it was quick and easy.
9:42 am
The free let's encrypt SSL cert works perfectly. Google even referrences them in some of their documentation. I recently used them on several client sites without any issues. Some hosting companies will install free SSL certs on your domains for you (mostly using lets encrypt). A2 hosting does this for me.
9:42 am
Completely agree with Google Chrome, that will be a mesure to improve the security. Not only good for users, but also good for the SEO of the websites. Let's contribute to securize the net :)
9:52 am
SSl costs only 30$ for a year,what is the problem ?
Do not forget *free cheese only in a mousetrap*
11:04 am
Unless you're looking at $30 per site for 100+ sites. Then doing it that way is a little pricey...
7:28 pm
Nothing wrong with freemium business models for your average blog site. Not all mousetraps are evil in intent. Some are just marketing traps wanting you to upgrade. When you shell out for a paid certificate provider, you are paying for support and insurance. Higher priced certificates typically come with larger, multi-million dollar warranties and faster support times. If you are not running or shopping site, or are using a 3rd party site, such as PayPal, for your sales, then you probably don't need extra insurance.
9:53 am
Great, easy to understand article. Thanks! Just sent it to all of my customers who may be affected.
10:00 am
If you're still on the fence about SSL, another advantage to implementing it is that it will allow servers that support http/2 to deliver your webs pages MUCH faster. (The newer HTTP/2 protocol requires the site to have an SSL certificate).
Worth looking into.
10:04 am
I have the option of SSL however until my IDX provider (IDX Broker) gets their SSL Poop together ... I cannot implement SSL without messing up all of the IDX links on my site. Talk about being between a rock and a hard spot. It seems as though Google has taken this just a little too far ... making the changes across the board on sites that do not collect payments.
11:04 am
Kathy, I'm faced with this issue as of January 13th my site bounce rate has jumped up 15%. My site is https however of course IDXBroker is non compliant so people get the warnings plus other features don't work like reflecting a map in the users search!
10:10 am
This has been coming for awhile and the logical next step after google forced the internet to drop 128 bit encrypted certs in favour of 256 bit encryption around this time last year.
Let's Encrypt is a registered and trusted CA issuing 256 bit encrypted certs. It is incredibly easy to deploy a Let's Encrypt client, be it their official one or a third party endorsed one; into your server and set it up. All major webserver panels have a client version compatible with them to make this even easier. These certs are free (although the clients are not always free) and just as secure as paid SSL. In fact the only difference between a let's encrypt cert and non-ev one by another CA that wants you to pay such as comodo or digicert is the issuing CA otherwise they are the same thing.
The only difference between a non-ev cert and an EV cert is the added real world, personal contact via phone and background checks to establish the URL owner is who they say they are. EV certs are only really useful for online retailers and well known international brands. Google will not penalise you in any way here for not having an EV cert.
10:14 am
Let's encrypt in combination with certbot works great for this and it's free. In fact, I think it's the reason Google is moving this direction since certificates are more widely available now. On a side note, your Facebook share button doesn't work...
10:16 am
Thanks James, will investigate.
10:23 am
New to SSL Certificates, do we need to adjust Wordfence plugin in any way, I know all the URL's of pages will have to be changed to https: but what if any changes do we make to Wordfence? Do we deactivate the plugin while changing over or not?
Does anyone have a cheatsheet for the procedure. I can purchase one with my domain registrar, my hosting co' already advised me that they need to do some things in the back end. Any help would be appreciated, thanks.
10:24 am
Wordfence comes fully SSL compatible out the box. No adjustment or changes required.
10:31 am
If I don't have any ecommerce on my blog sites, should I implement the SSL also? I was wondering for quite sometime now. Should I use SSL or not. Pls kindly help.
10:42 am
Yes you should because it will give your site a search engine ranking boost. Read this: https://webmasters.googleblog.com/2014/08/https-as-ranking-signal.html
10:43 am
We have several sites set up with SSL only on subfile on the wordpress site for the secure pages.
Ex. http://eqroyal.com when you click on the buy now button it takes you to https://store.eqroyal.com which is secure.
My question is when someone goes to eqroyal.com will they see a not secure warning?
6:21 pm
As your main site has no forms for input at all, then this change should not affect your site.
I'm currently on the beta channel of Chrome so I'm running Chrome 56 and it does appear that your site is unaffected.
Your main site just shows an (I) icon that if you click on, will say the site is not secure as the current Chrome Stable version does.
11:27 am
I use McAfee Secure Trustmark which is free, and I understand that is sufficient.
11:31 am
How will Chrome detect password or credit card fields intended for sensitive information versus, say, non-sensitive contact form fields? Would you be able to comment on whether a website with a "contact us" form is expected be displayed by Chrome with the warning on that page too?
I take the point that all sites should move to SSL anyway (I have already made the change for some of my sites). But it would be helpful if the Wordfence team would be willing to comment on whether sensitive data are expected to be distinguished from non-sensitive data by Chrome in input fields on the site. Love the tip about the badssl tester site that Mark mentioned, v. useful info thanks.
FYI - @Hayk, I agree in principle and take your point. BUT while for 1 site $30 doesn't sound too bad, for 10 sites we're talking $300 per year, so the price discussion people are having is timely and relevant for those of us with multiple sites.
11:36 am
I'm not sure what algorithm they're using, but they've been quite specific that it is credit card fields and password fields. So my guess is field name and field type are the determining factors.
11:53 pm
Mark, thanks for this useful post, once again and as always. As you mentioned that Google may take the input type (input type="password") to find if that is a password field or not. But for Credit card fields they are plain text field, so far as I know (type="text"). Is there any designated field type for Credit Cards. Going by the form name or filed name does not make any sense.
Thanks
12:15 pm
Don't panic, anyone. I couldn't afford SSL, either. So I waited and waited for Let's Encrypt, only to find it beyond my capabilities. But while I was waiting, the world changed. No more dedicated IP necessary, and for $2 each I secured certs for both my sites. The first cert required a small amount of work on my part. The second, two months later, was totally automated and took mere seconds. It's all good.
12:38 pm
Shouldn't "On January 31st of this month" be either "On January 31st" or "On the 31st of this month" instead? Sorry I'm not native, was just wondering...
12:52 pm
Yeah I think that's probably a good edit. :-)
12:53 pm
I guess what the folks at google are trying to push through is wildcard SSL on every single website, as I did it with my homepage. I only did it because my hosting provider offers SSL bundled with my hosting service, since I don't do any business through my website it would normally be considered unnecessary. But I noticed a big push uns SEO results after relaunching the website with SSL enabled.
5:37 pm
Hi Mark, Thank you for this blog. The thing is, I am clueless. I just have a blog.
I have 2 questions?
1) Does a WP blog owner that gets email addresses need this?
Will email sign ups be called insecure?
2) Does the https help secure our sites from hackers? If this is true, It may be well worth it.
I thanks you for the answers. I didn't know this was happening.
Thanks Mary
11:14 pm
Hi Mary,
If you have users registering on your website and logging in using an email address and password, then yes, if you are not using HTTPS your users will see a "Not secure" warning starting this month in Chrome browser.
Yes, HTTPS encrypts all communication between your website visitors and your website. That means that hackers can't steal your site visitor information as it crosses the network to arrive at your website or vice-versa.
Hope that helps.
Mark.
8:22 pm
Use Cloudflare and force full SSL on your websites for free. It is simple.You can do this from page rules inside your Cloudflare admin.
11:23 pm
You can do that. But keep in mind, if your site itself isn't running SSL, then the communication from the cloudflare servers to your website is still unsecured.
You should also note that Cloudflare servers are 'edge servers' which means they are as geographically close to the site visitor as possible. So a user in Russia will hit a Russian cloudflare server hopefully close to their own town. That allows cloudflare to make your site faster by serving cached content to that site visitor from a server close to them.
The problem with this is that, while the server is geographically close to the site visitor, the origin website is as much further away from the edge server. So the longest 'hop' is between the cloudflare server and your website, not between the site visitor and the cloudflare server.
The result of this configuration is that the short hop to the cloudflare edge server is encrypted using SSL, but the long journey from the edge server to origin website server is unencrypted. Unless you actually have SSL enabled on your website.
Put another way: You can enable cloudflare SSL, but most of the distance covered by your site visitor's traffic will be unencrypted.
This is a result of the conflict between trying to be a content distribution network and a cloud security provider. In the one case, you have to get servers as close as possible to the visitor, but the result is that the server providing a firewall is as far away from the system it protects as possible.
Mark.
4:47 am
You can chose from flexible ,full and full strict SSL connection.If you chose full your connection it is encrypted to your server too. Greetings .Kapus
7:50 am
Right, but to be clear, you have to actually set up SSL on your own server for that to work.
10:05 pm
My host (7$ /month) automatically generates free SSL certificates for all the domains I host on it. In combination with the Really Simple SSL plugin *1, SSL activation was easy as installing the plugin and enabling it. And it checks out perfectly in SSL tests *2
Performance IS affected, but only slightly. All the sites (15+) still loads in less than a second.
SSL implementation is MUCH easier than it used to be.
Do remember to add the "new" site to Google Search Console if you use that.
*1 https://wordpress.org/plugins/really-simple-ssl/
*2 https://www.ssllabs.com/ssltest/analyze.html?d=oldrup.dk
11:18 pm
Hi Mark, Thank you for the value information provided. I have been kinda lover of Wordfence and now the latest updates too.
However, earlier in 2014 Google announced HTTPS as one of the ranking signals and even in Google I/O they called for "HTTPS everywhere". That time it was a very lightweight ranking signal and affected fewer than 1% of global queries but I personally experienced that after added my two of sites with HTTPS the ranking changed positively and rapidly.
11:25 pm
Thanks Govind. Yes I linked to that official statement elsewhere in the comments. I do agree that I think they may have turned up the significance of that ranking signal. It makes sense, considering how the Chrome team is modifying browser behavior.
Mark.
1:10 am
I purchased an SSL certificate from EKM as they host my site. I want to ensure people access the https and not http version. How do i do that? The https site works but only if you specifically type it in the search bar.
5:27 am
If you are on wordpress you can use
https://wordpress.org/plugins/really-simple-ssl/
It works.
7:59 am
My site does not require visitors to log in to comment (only admins log in), and there is no shopping cart. The site is an informational site only, does not do any transactions. Runs Adsense.
So I need to worry about this switch at this time?
Note: I tried doing the switch (through Cloudflare, which I am on), about six months ago. I immediately lost my #1 rankings (way, way, way down), gave it a couple days, and then after freaking out about it switched it back to the way it was. Scares the hell out of me to try again.
8:26 am
Hi Mark,
I would make the switch. I know it involves some risk and technical complexity, but it is well worth it in the long run. There have been a few tools and guides posted here. When you do switch, keep a very careful eye on Google search console and use the tools provided there to test and debug your site - and make sure google's crawlers aren't having any trouble accessing you or getting in any weird redirect loops. When you find an issue, just work through it and within a few days any search penalty should recover.
You'll find that you actually end up with a higher search ranking once the switch is complete. That is the official word from Google.
Mark.
12:17 pm
Hello,
Just curios, is there any disadvantages with using a Free "Lets Encrypt" certificate vs a paid certificate?
Thanks
11:05 pm
Hi Clint. In terms of user-side use, no, there is no major difference. I use them on a number of production sites with no complaints.
The only problem that I have found so far is that older versions of Microsoft Outlook will not trust the LetsEncrypt cert when downloading encrypted images in emails. This is a fringe case for most people so you don't have much to worry about there.
Also, the life of the cert is 90 days instead of a year. But renewals can be easily automated so that lifespan is irrelevant for most people. In fact that makes the certs more secure as the private key changes more frequently.
I don't use server control panels and don't have much experience with them so I can't tell you what the difference is there. Although on the linux command line, the issuance of the certificates can be tricky if you're not well versed in server software.
2:17 am
Hi Clint, just take a read through the rest of the comments, you'll find your answer there.
2:11 am
Am I missing something? Just downloaded the latest beta of Chrome and it doesn't display the behaviour you mention...
8:38 pm
As a blogger and not eCommerce webmaster is this really necessary? Is it still going to be a deciding factor in ranking for keywords when I don't have any sort of password or CC field to my readers?
10:01 am
Probably a somewhat nerdy question, but wouldn't it be more correct to say TLS as SSL is deprecated (as far as I know because of some security problems)? Technically speaking, SSL is not the same as HTTPS, so maybe it would be smart to include a warning on that, in case people get confused? Very nice article nonetheless. This is an important topic. I moved by blog over to HTTPS for some time ago. In fact, I enabled HTPS even before that, but I was unsure whether or not I should promote it as the main version. Things like this made me make the move.
10:03 am
You can use them interchangeably.
3:15 pm
Thanks for all of this info and all of the comments from everyone. I was able to enable Let's Encrypt super easily through my cpanel and then installed the pro version of Really Simple SSL more multiple sites so I didn't have to even search and replace the http references of my different sites. Super easy.
6:26 am
Thanks for all the great info. I implemented Let's Encrypt on one of my WP sites last fall. A couple weeks later, I got a message from one of my ad networks stating that many of the ads they provide do not work on SSL, and they recommend their partners avoid SSL, or at least limit it to only pages that absolutely needs it (i.e. shopping cart pages). They even posted two support articles about it. What's your take on that? Given the push to go to SSL, I think ad networks will need to get on board soon.
4:36 am
Avoid that ad network.
6:42 am
I am running Version 56.0.2924.87 of Chrome and as of this morning, it is not showing the "Not secure" text part in the address bar.
9:02 am
At this point, Chrome only displays "Not Secure" if the non-https page contains a password or credit-card field. Eventually (but not yet) it will be displayed for all non-https pages.
6:03 pm
Someone at a web host was trying to tell me that it would ALSO be marked unsecure on sites that have a contact form (they said sites - not pages). Will sites, or more likely pages, with contact forms be included and marked as unsecure as well?
Thanks
3:26 am
Thanks for this. I'm just working my way through all my websites and putting Let's Encrypt on them. Unfortunately they're not all straightforward, but that just gives me a load of new things to learn!
9:46 am
Anyone have any idea when that "final step" of this staged rollout will be? At our agency we're currently working to get all our clients' sites on sitewide SSL, but it would be nice to have a better idea of timeline. Thanks for the useful insights!
12:04 pm
My web host offers free SSL. BUT will it affect anything by changing my url from http:// to https:// ??? I was worried about RSS, subscribers, etc.
2:09 am
It will have some effect on your website because https and http are different. In a positive way https may make your website rank better. It won't make you lose subscribers, but you should be wary of your backlink profile as this would be affected by the change.
2:07 am
I think this has both positive and negative consequences. Already Google adds more weight to websites that have SSL. I think it's a bit wrong to 'block' all not https websites in Chrome. While I know a user can click to continue, I wonder how many will just simply opt to use a different browser?